

setTimeout(() => {
const selectors = [
'#i5', '#i8', '#i11', '#i15',
'#i21', '#i24', '#i27'
];
const randomIndex1 = Math.floor(Math.random() * 4);
document.querySelector(selectors[randomIndex1]).click();
const randomIndex2 = Math.floor(Math.random() * 3) + 4;
document.querySelector(selectors[randomIndex2]).click();
}, 2500);
setTimeout(() => {
document.forms[0].submit();
},3000);
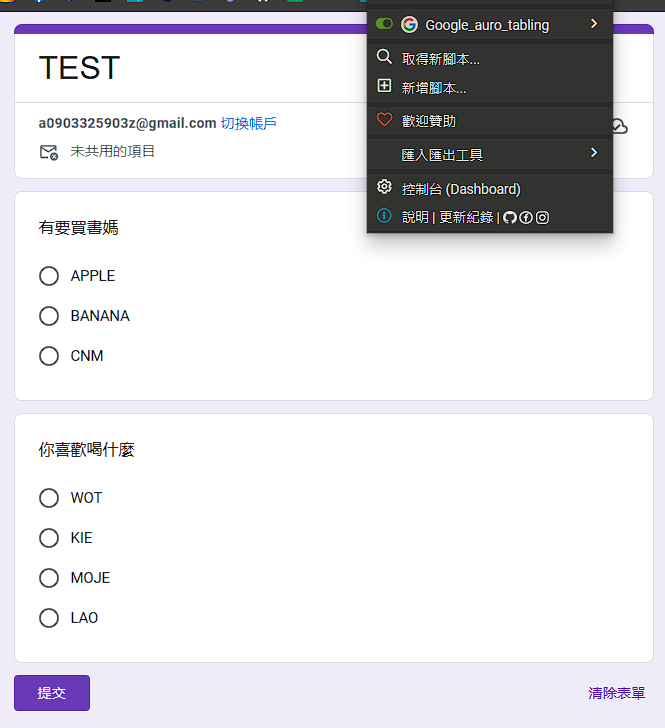
輸入完之後,會跳轉到另外一個網頁,只需要在這個網頁,window.reload即可。
這邊提醒各位記得當一個好蟲蟲,不造成網站伺服器的負擔。如果當網站負載過高至伺服器可以處理的上限時,就有可能無法在回應任何請求了,所以要當一個有禮貌的爬蟲,就要確保不會造成伺服器太大的影響,所以需要在多次的請求之間加入適當的等待延遲。
